お客様からよくお寄せいただくご質問と回答をご紹介します。ウェブサイトの使い方や当サイトのサービスに関する疑問を解消するために、ぜひご参照ください。
目次
パーツ概要
ホームページの「よくあるご質問」で使うことを想定した「リード文」と「FAQブロック」を作りました。
WordPressテーマ「SWELL」で手軽によくあるご質問ページを作りたい方はぜひコピペして使ってみていただきたいです。
ダミーで入れているテキストは、ChatGPTに「FAQを面白おかしく5個リストアップしてください」と命令して作ったものです。
使用するSWELLブロック
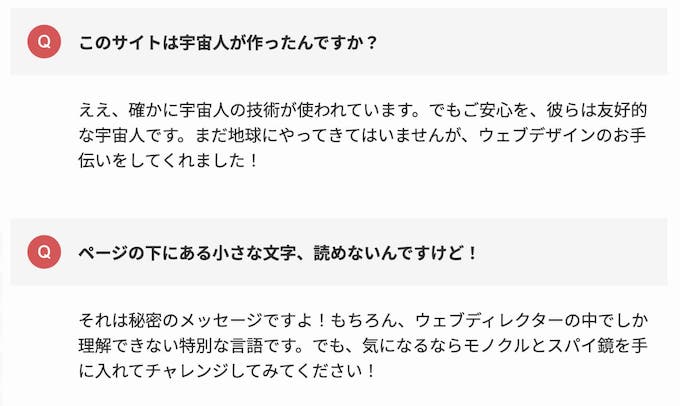
・FAQブロック
コードエディターにコピペして使えるコード
<!-- wp:paragraph -->
<p>お客様からよくお寄せいただくご質問と回答をご紹介します。ウェブサイトの使い方や当サイトのサービスに関する疑問を解消するために、ぜひご参照ください。</p>
<!-- /wp:paragraph -->
<!-- wp:loos/faq {"iconRadius":"circle","qIconStyle":"fill-custom","aIconStyle":"fill-custom","className":"is-style-faq-stripe"} -->
<dl class="swell-block-faq -icon-circle is-style-faq-stripe" data-q="fill-custom" data-a="fill-custom"><!-- wp:loos/faq-item -->
<div class="swell-block-faq__item"><dt class="faq_q">このサイトは宇宙人が作ったんですか?</dt><dd class="faq_a"><!-- wp:paragraph -->
<p>ええ、確かに宇宙人の技術が使われています。でもご安心を、彼らは友好的な宇宙人です。まだ地球にやってきてはいませんが、ウェブデザインのお手伝いをしてくれました!</p>
<!-- /wp:paragraph --></dd></div>
<!-- /wp:loos/faq-item -->
<!-- wp:loos/faq-item -->
<div class="swell-block-faq__item"><dt class="faq_q">ページの下にある小さな文字、読めないんですけど!</dt><dd class="faq_a"><!-- wp:paragraph -->
<p>それは秘密のメッセージですよ!もちろん、ウェブディレクターの中でしか理解できない特別な言語です。でも、気になるならモノクルとスパイ鏡を手に入れてチャレンジしてみてください!</p>
<!-- /wp:paragraph --></dd></div>
<!-- /wp:loos/faq-item -->
<!-- wp:loos/faq-item -->
<div class="swell-block-faq__item"><dt class="faq_q">サイトに流れ星を追加してほしいです!</dt><dd class="faq_a"><!-- wp:paragraph -->
<p>それは素晴らしいアイデアですね!でも、残念ながら私たちのウェブディレクターの力では現実にはできません。でも、夜空を見上げて流れ星を追いかけることは自由にできますよ!</p>
<!-- /wp:paragraph --></dd></div>
<!-- /wp:loos/faq-item -->
<!-- wp:loos/faq-item -->
<div class="swell-block-faq__item"><dt class="faq_q">サイトのデザインが壊れて見えるんですが、これって新しいファッションですか?</dt><dd class="faq_a"><!-- wp:paragraph -->
<p>それは新しいデザイントレンドというわけではなく、おそらくバグが発生している可能性があります。ファッションの観点からは、それはちょっと怪しいファッションですね!</p>
<!-- /wp:paragraph --></dd></div>
<!-- /wp:loos/faq-item --></dl>
<!-- /wp:loos/faq -->もし、QAの「A」だけ非表示にしたい場合は下記コードをカスタムCSSのCSS用コードの欄に追記してください。
.swell-block-faq .faq_a:before {
display: none;
}上記コードを適用すると下の画像のようにQのアイコンだけ表示されるようになります。企業のコーポレートサイトでときどき見かけるFAQのデザインだと思います。