WordPress最強テーマ「SWELL」で、特定のLP・固定ページではサイト全体で使用する共通のグローバルナビとは異なる別のヘッダーメニューを表示させるカスタマイズ方法を紹介します。
今回作るヘッダーメニューの特徴

今回のカスタマイズでは以下の特徴を持つヘッダーメニューを作成します。
- トップページのヘッダーメニュー同様にファーストビューに被せる
- メニューの最後の項目(右端)はボタンの見た目にする
ヘッダーメニューのカスタマイズ方法
【1】LPページを作成する
適当にLPページを作成します。
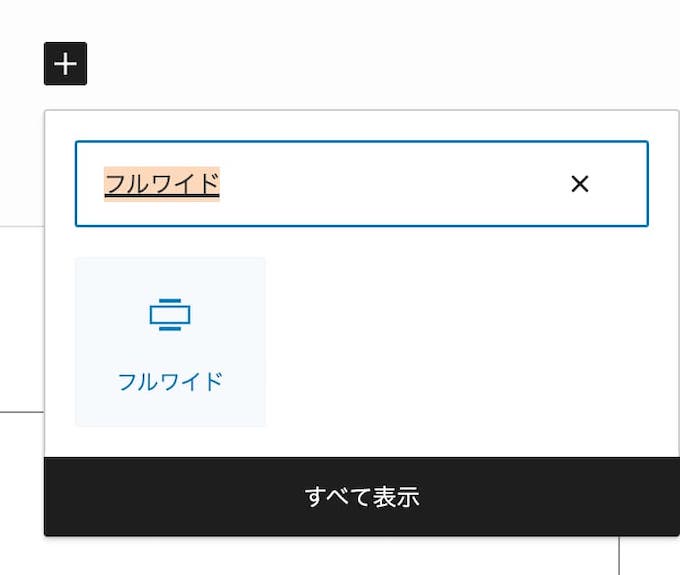
ファーストビューに被さる形のヘッダーメニューを想定しているので、「フルワイド」ブロックを使用してファーストビューを設置してください。


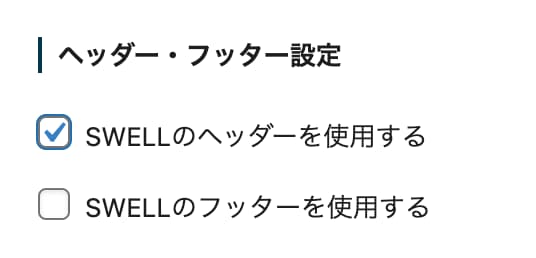
また、「ヘッダー・フッター設定」>「SWELLのヘッダーを使用する」にチェックを入れ忘れないようにしましょう。

【2】LP用のメニューを新規作成する

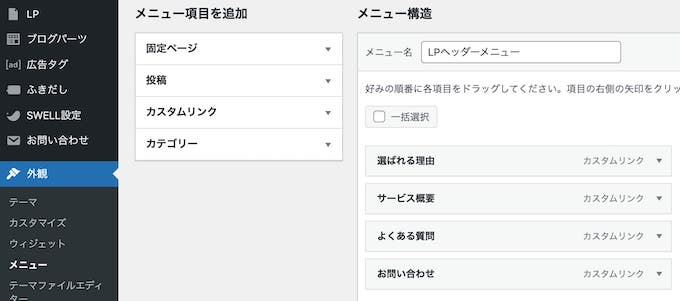
「外観」>「メニュー」でLP用のメニューを新規作成します。
今回ご紹介するカスタマイズではメニューの最後の項目がボタンの見た目になるので、「お問い合わせ」などにすると良いでしょう。
【3】子テーマのfunctions.phpを編集する
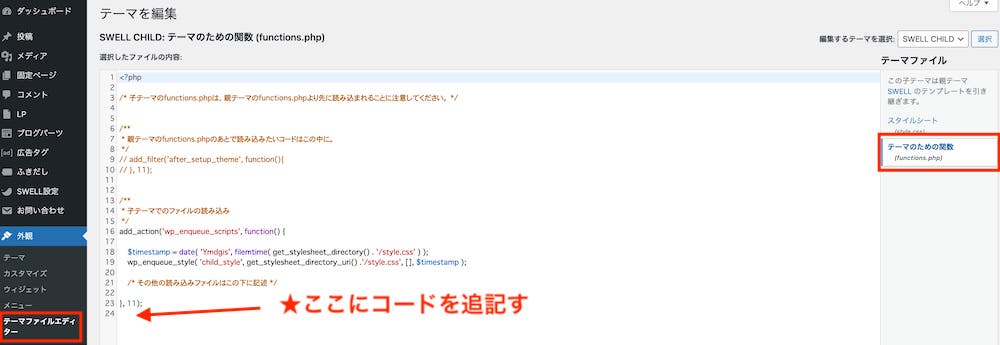
子テーマのfunctions.phpに下記のコードを追記。
function my_custom_nav_menu($args) {
if(is_single('ここにLPページの記事IDを入れる')) {
if ($args['theme_location'] === 'header_menu') {
$args['menu'] = 'ここに外観>メニューで作成したメニューのメニュー名を入れる';
}
}
return $args;
}
add_filter('wp_nav_menu_args', 'my_custom_nav_menu');以下2箇所を編集してファイルを更新する。
- is_single(”)に該当のLPページの記事IDを入れる
- $args[‘menu’] = ”に「外観」>「メニュー」で作成したメニュー名を入れる
function my_custom_nav_menu($args) {
if(is_single('10')) {
if ($args['theme_location'] === 'header_menu') {
$args['menu'] = 'LPヘッダーメニュー';
}
}
return $args;
}
add_filter('wp_nav_menu_args', 'my_custom_nav_menu');functions.phpはどこ?

「外観」>「テーマファイルエディター」を選択し、右側のメニューの「テーマのための関数」をクリックするとfunctions.phpの編集画面になります。
記事IDはどうやって確認する?

LPページの編集画面のアドレスバーの「post=〇〇〇」の〇〇〇に入っている数字が記事IDです。
【4】子テーマのstyle.cssを編集する
子テーマのstyle.cssにヘッダーのカスタマイズCSSを追記してファイルを更新します。
下記コードを使うことでトップページで表示されるヘッダーメニューのように、ファーストビューに被さる形で表示することができます。
フォントサイズや文字色、最後の項目(ボタン)の背景色などはお好みで調整してください。
.single-lp .l-header {
background: none;
box-shadow: none!important;
position: absolute!important;
}
.single-lp .l-header .l-header__inner {
color: #fff;
}
.single-lp .c-gnav {
align-items: center;
}
.single-lp .c-gnav>.menu-item>a .ttl {
font-weight: bold;
font-size: 20px;
}
.single-lp .c-gnav>.menu-item:last-child {
height: 50px;
}
.single-lp .c-gnav>.menu-item >a {
padding: 0 30px;
}
.single-lp .c-gnav>.menu-item:last-child >a {
border-radius: 999px;
padding: 0 60px;
color: #fff;
background-image: linear-gradient(100deg, rgb(51, 141, 244) 0%, rgb(53, 234, 255) 100%);
}
.single-lp .c-gnav>.menu-item>a:after {
display: none;
}








