WordPressでお問い合わせフォームを設置するときの定番プラグイン「Contact Form 7」。
誰でも簡単にフォーム作成できて便利ですが、デフォルトのデザインがどうもイケてない。HTMLとCSSの知見が無い方にとっては見た目をカスタマイズするだけでも一苦労でしょう。
せっかくSWELLというシンプルで洗練された有料テーマを使ってるのに、お問い合わせフォームだけダサいのはいただけない…。
というわけでこの記事では、SWELLでContact Form 7で作ったお問い合わせフォームの見た目を最低限いい感じに整えたい人向けに、コピペで今すぐ実践できるカスタマイズ方法を紹介します。
目次
Contact Form 7カスタマイズのビフォアフ
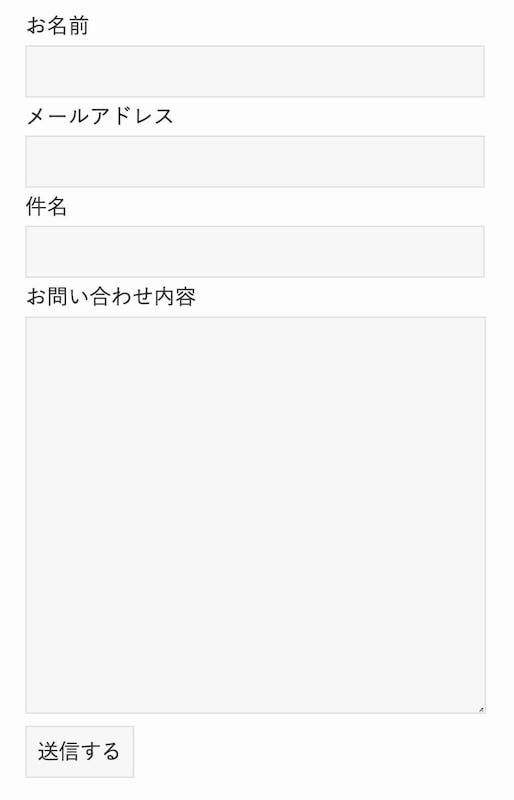
<カスタマイズ前>

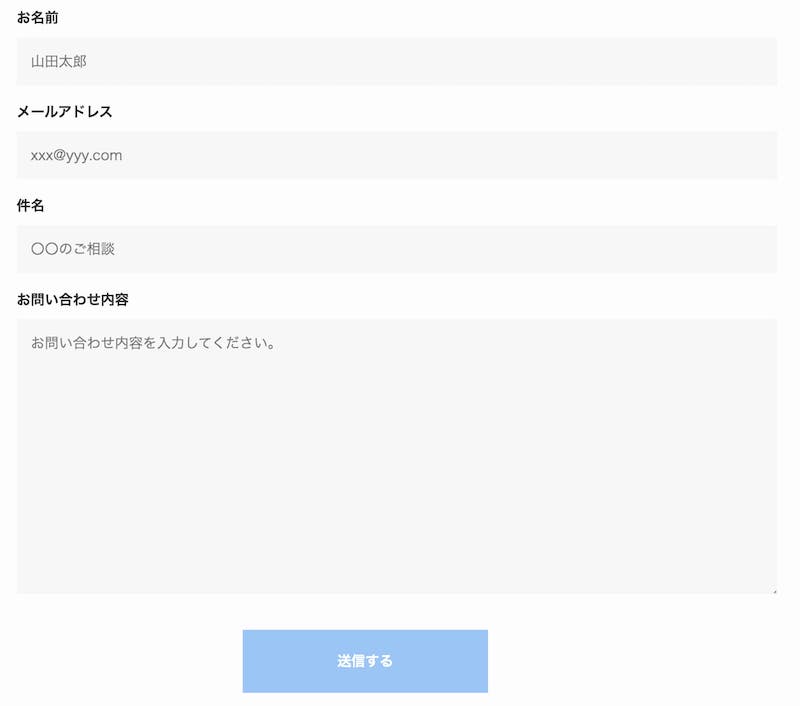
<カスタマイズ後>

上の画像左がContact Form 7の初期状態のデザイン。画像右が今回紹介するカスタマイズ方法で実現できるスタイリッシュなフォームデザインです。
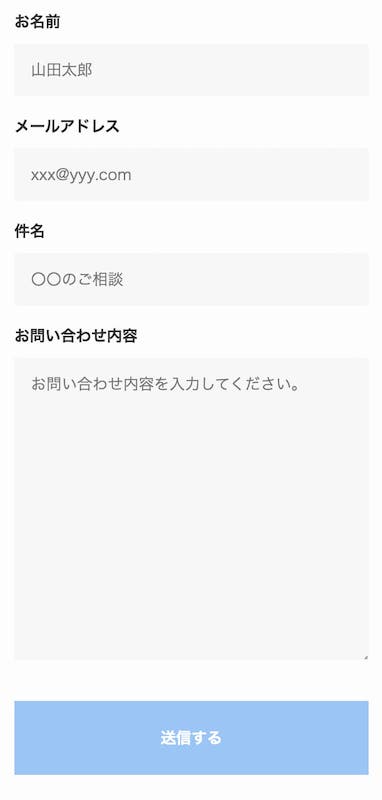
スマホでの見た目はこんな感じです。

カスタマイズ概要
カスタマイズの概要は以下のとおり。
- お名前などのラベルを太字にする
- 入力欄の枠線を消し、横幅を100%にし、縦幅を大きくし、上部マージンをつけ、プレースホルダーを入れる
- 送信ボタンをサイズアップし、背景色と文字色を変更し、中央寄せし、上部マージンをつける
- 各項目間の余白を広げる
先に完成形を見たい方はこちらからご覧ください。
お問い合わせフォームのHTML
今回紹介するデザインを実現するためには、お問い合わせフォームの初期状態のHTMLに少し手を加える必要があります。各項目をdivで囲い、送信ボタンも中央寄せのためのdivで囲います。
<div class="Form-Item"><label> お名前
[text* your-name autocomplete:name placeholder "山田太郎"] </label></div>
<div class="Form-Item"><label> メールアドレス
[email* your-email autocomplete:email placeholder "xxx@yyy.com"] </label></div>
<div class="Form-Item"><label> 件名
[text* your-subject placeholder "〇〇のご相談"] </label></div>
<div class="Form-Item"><label> お問い合わせ内容
[textarea your-message placeholder "お問い合わせ内容を入力してください。"] </label></div>
<div class="Submit-Box">[submit "送信する"]</div>コピペで完成!CSS用カスタマイズコード
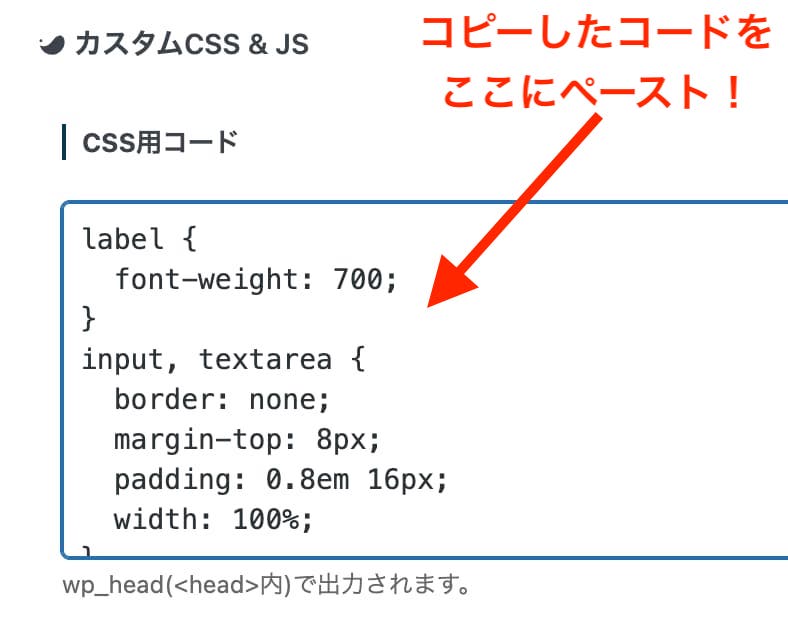
以下のCSS用コードをお問い合わせフォームを設置している固定ページの編集画面の「カスタムCSS & JS」>「CSS用コード」という入力欄にコピペしてください。

label {
font-weight: 700;
}
input, textarea {
border: none;
margin-top: 8px;
padding: 0.8em 16px;
width: 100%;
}
.Form-Item {
margin-top: 16px;
}
input[type="submit"] {
width: 280px;
height: 72px;
background: #9ac5f4;/*ボタンの背景色はメインカラーにするなどお好みで*/
color: #ffffff;
font-weight: 700;
}
.Submit-Box {
margin-top: 24px;
}
.Submit-Box p {
text-align: center;
}
@media (max-width: 768px) {
input[type="submit"] {
width: 100%;
}
}








